Learning skills are always important for businesses. So when you are learning how to design something, you should take into account the different skills you should have. What’s the difference between these two popular designs, vector and raster? Today we’ll learn all about it and how you’ll master it.
Raster and Vector images are both terms that are popular in design. It is common for new and veteran designers, marketers, webmasters, and individuals who make and print their artwork. It is important to understand the pros and cons of each one to succeed in the field. We’ll help you find the nuances between the two.
The answer truly lies in what sort of thing you’re creating. With this guide, you’ll be able to learn what each other does, what makes them different, and how they’re used. You can even use the information you learn here to design your very own custom stickers such as photo stickers.
Let’s begin.
What Is a Raster Image?
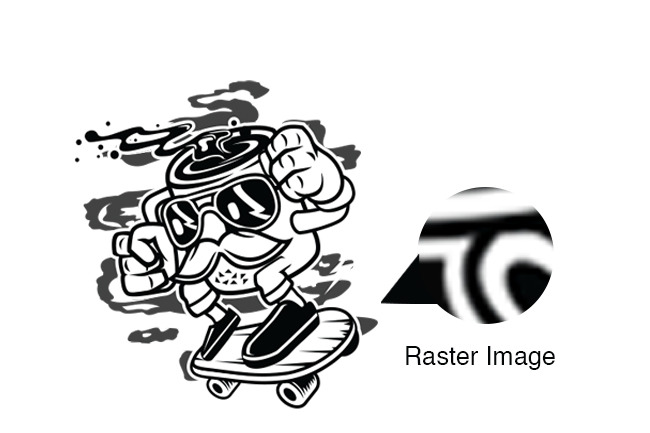
A raster image refers to any digital graphic that’s made out of pixels on a static grid. Also known as a bitmap image, these are capable of creating complex visuals. Digital cameras produce raster images and most photos you see in prints are raster images. Because raster images are mainly on a grid, it is resolution-dependent. This means that this type of image cannot be resized without the image becoming distorted.
You should know that the more pixels there are, the better the resolution is. At the same time, the fewer pixels there are, the quality will drop and look pixelated.

The Pros and Cons:
The Pros:
- Ideal to use when you wish to highlight colorurs, shading, and gradients.
- Allows for finer editing as each pixel can be edited.
- Advanced effects work best with raster images.
The Cons:
- Specific parts of the image will be difficult to isolate and edit because of the amount of pixel and colour information
- File sizes are often larger
- Scalability limitations
- The size has to be predetermined. This makes it hard to change if someone unexpected comes up
When is this format used:
- Mobile apps
- Postcards
- Digital illustration
- Banner ads
- Web design
- Social media images
- Photography
The file format used:
- GIF
- PNG
- RAW
- PSD
- JPG
If you are new to printing something out, it is better if you check out an artwork guide to help you know what you need to know.
What is a Vector Image?
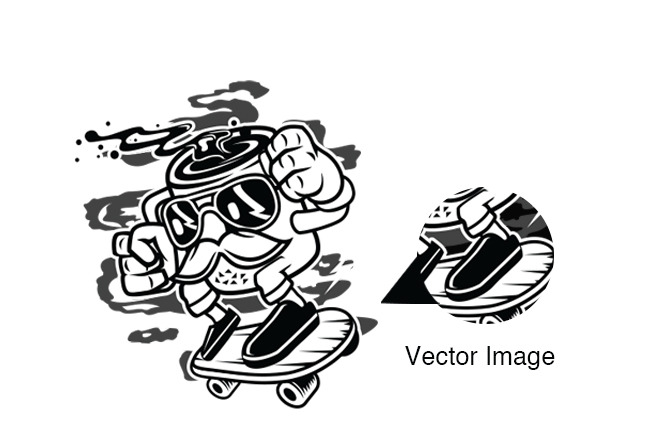
Unlike a raster image, where you try to keep track of millions of pixels, a vector image makes use of mathematically calculated paths and lines. This makes these images infinitely scalable. The mention of maths might make you nervous but don’t worry. You can leave the calculator behind. Software and programs allow designers to create vector images quite easily. Your computer will handle all of the calculations for you.

The Pros and Cons:
The Pros:
- Can scale infinitely without losing any of the quality
- Uses maths to create smooth lines and perfect curves. This makes it the best option when you want to go for a symmetrical look
- Smaller file sizes
The Cons:
- Isn’t able to display complex colours, textures, and shadings.
- Can look too perfect, not ideal if you are going for a hand-drawn look.
- The learning curve of the software is steep
When is this format used:
- Packaging
- Posters
- T-Shirts
- Signs
The file format used:
- AI
- SVG
If you are curious about what to print, we highly recommend using stickers. Not only are they excellent promotional tools, but they are fun to use as well.
Final Thoughts
To sum things up, vectors are better used for logos and illustrations while raster images are suited for photographs. Once you master these concepts, nothing will be able to stop you from becoming a great designer. Try using the skills you’ve learned by printing out stickers!